基于Node.js的博客平台Ghost试用
2013-10-15Ghost是什么
Ghost是一个基于Node.js的博客平台,于昨日(2013/10/14)正式在Github上发布。
Ghost源于John O'Nolan的想法——交互设计师John O'Nolan是WordPress UI组的核心成员。大概一年前,他有感于WordPress越来越脱离博客平台的初衷,变为一个CMS,决定开发新一代的博客平台。
4月29日,项目在KickStarter上募集资金,轰动一时。最后在一个月内筹得近20万英镑。
在Ghost正式发布前就已经有非常多的人在盼望着它出来了。
一位网友是这么评价Ghost的
简单简洁, 响应式设计, 支持完全自定义, 免费, 专注博客
我的消息比较滞后,今天才得知这个东西——这还是Gmail里收到了Ghost团队的邮件才知道的。
本地安装
Ghost的本地安装非常简单。这里以linux平台为例(我才懒得在windows下折腾呢)
安装Node.js
到Node.js的官方网站 上下载Node.js并安装,源码包和二进制包都有,这里就不多嘴了。
确认是否安装了Node.js,在终端里运行:
node -v
和
npm -v
看看,如果有显示版本信息就说明安装好了。
使用
先说博客真正要能运行起来需要的环境吧。
基本上来说有两种方案吧:
- 使用提供Ghost应用的云服务,官方给出了Bitnami、Rackspace deployments和DigitalOcean Droplet三个建议的选择。
- 使用允许用户安装Node.js或者已经安装了Node.js的主机服务。
博客设置
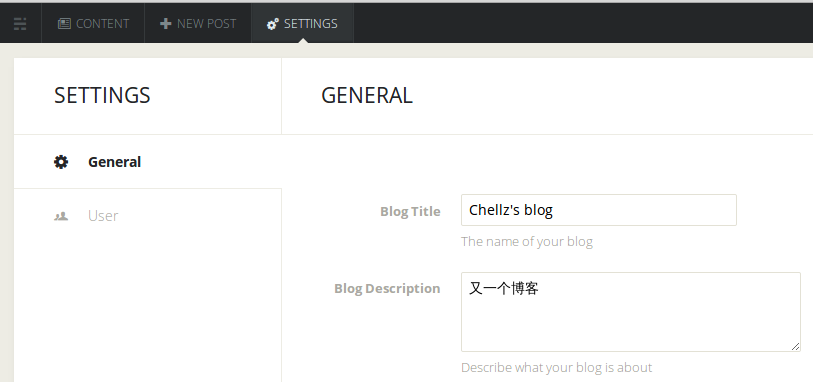
在博客的根目录后面加上 ghost 就可以进入到后台面板。如图所示:

能够设置博客标题、描述、每页文章数等常见参数。
总的来说在设置上的确非常简洁。
博客主题
目前来说Ghost官方提供了12个主题可供使用,这里是链接。
主题的安装也很简单,将下载好的主题解压后放置到/content/themes/这个目录下,并重启Ghost,然后到后台面板上选择要使用的主题即可。
编写文章
在上面的那张有关博客设置的图里,可以看到后台面板有三个标签页,分别是: content, new posst和 settings。
第一个可以查看文章列表,并进行修改、删除等操作。
点击第二个就可以编写文章啦。
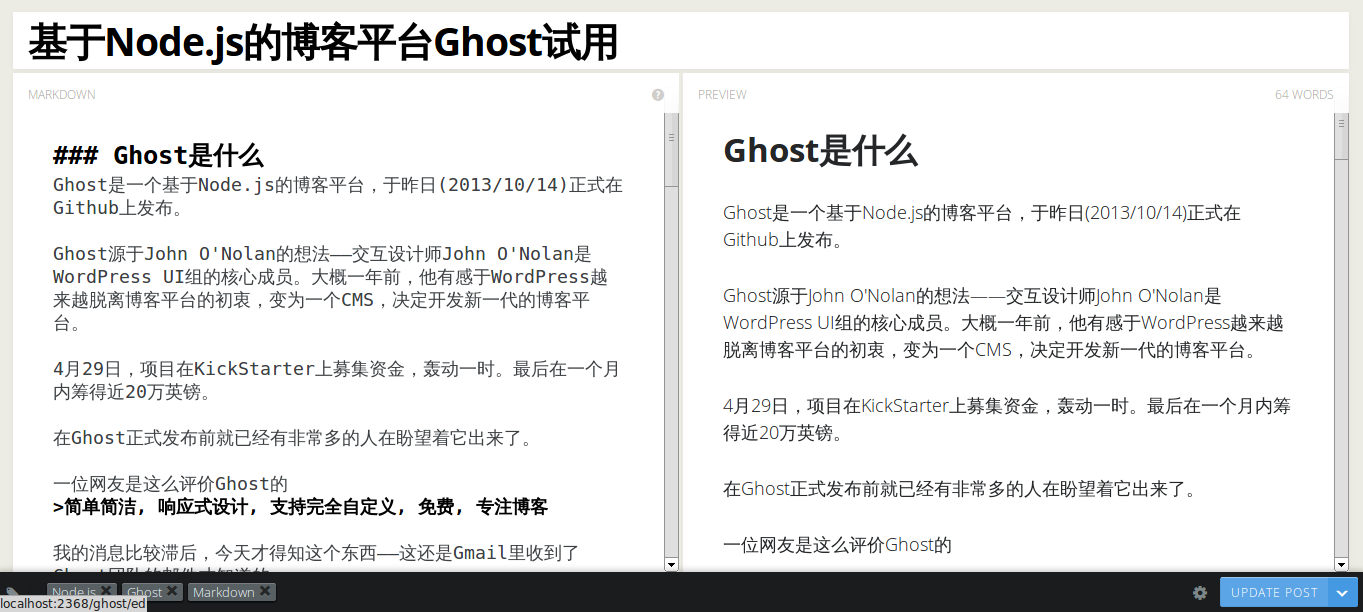
不得不说,Ghost在文章编写上做的真是太棒了。看下面这个图:

可以右键,选择“在新标签页打开图片”看大图。
正如你所见,Ghost提供这种“可视化”的编辑方式。左栏是Markdown语法的文章编辑区,右栏则可以实时预览文章显示效果,实在是太棒了。
除此以外,也可以用自己喜爱的编辑器编辑md文件啦,不过既然Ghost提供了这样一种方式,相信这样做的人就会更少啦。
总结
确实很不错,特别是那个文章编辑方式,实在是很吸引人,不过——不能在Github Pages上跑,对我来说,吸引力就下降了,而且,虽然刚才说那个编辑方式很吸引人,不过我可是org-mode脑残粉,更何况前两天装上了real-auto-save这个插件,再也不用自己频繁按 C-x C-f 了。
所以说都是浮云。
来,这是一个demo的展示——本地的只能截图了:

可以右键,选择“在新标签页打开图片”看大图。
